微信小程序 灰度标帜(Feature Flag) 快速入门
微信小程序 灰度标帜(Feature Flag) 快速入门
欢迎阅读云眼灰度标帜(Feature Flag)/AB测试 快速入门指南。
按照本指南中的步骤可以完成创建灰度标帜(Feature Flag)标帜、推出标帜,以及运行 A/B 测试等操作。
第一部分:创建和配置灰度标帜(Feature Flag)标帜
1. 创建“全栈灰度标帜(Feature Flag)”项目
需要一个 云眼帐户才能完成本指南的操作。如果还没有帐户,可以在云眼平台注册一个免费帐户。如果已有帐户,请打开或创建一个新的灰度标帜(Feature Flag)项目。
对于新注册的帐号,在欢迎页面里点击“创建灰度标帜(Feature Flag)项目”。
对于已经建立项目的帐号,点击切换项目->新建项目->创建灰度标帜(Feature Flag)项目,即可创建新项目。

2. 在项目中创建buy标帜
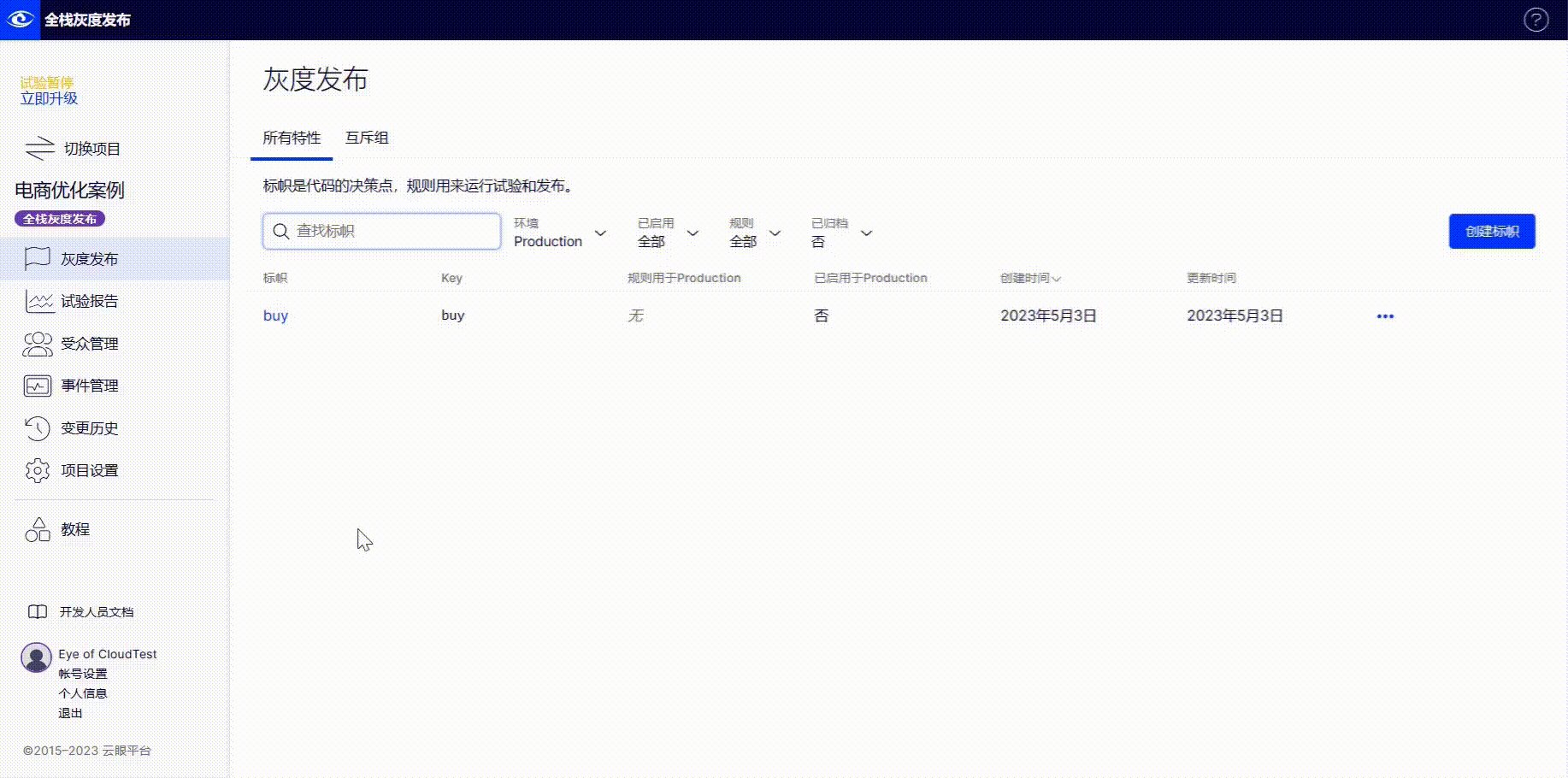
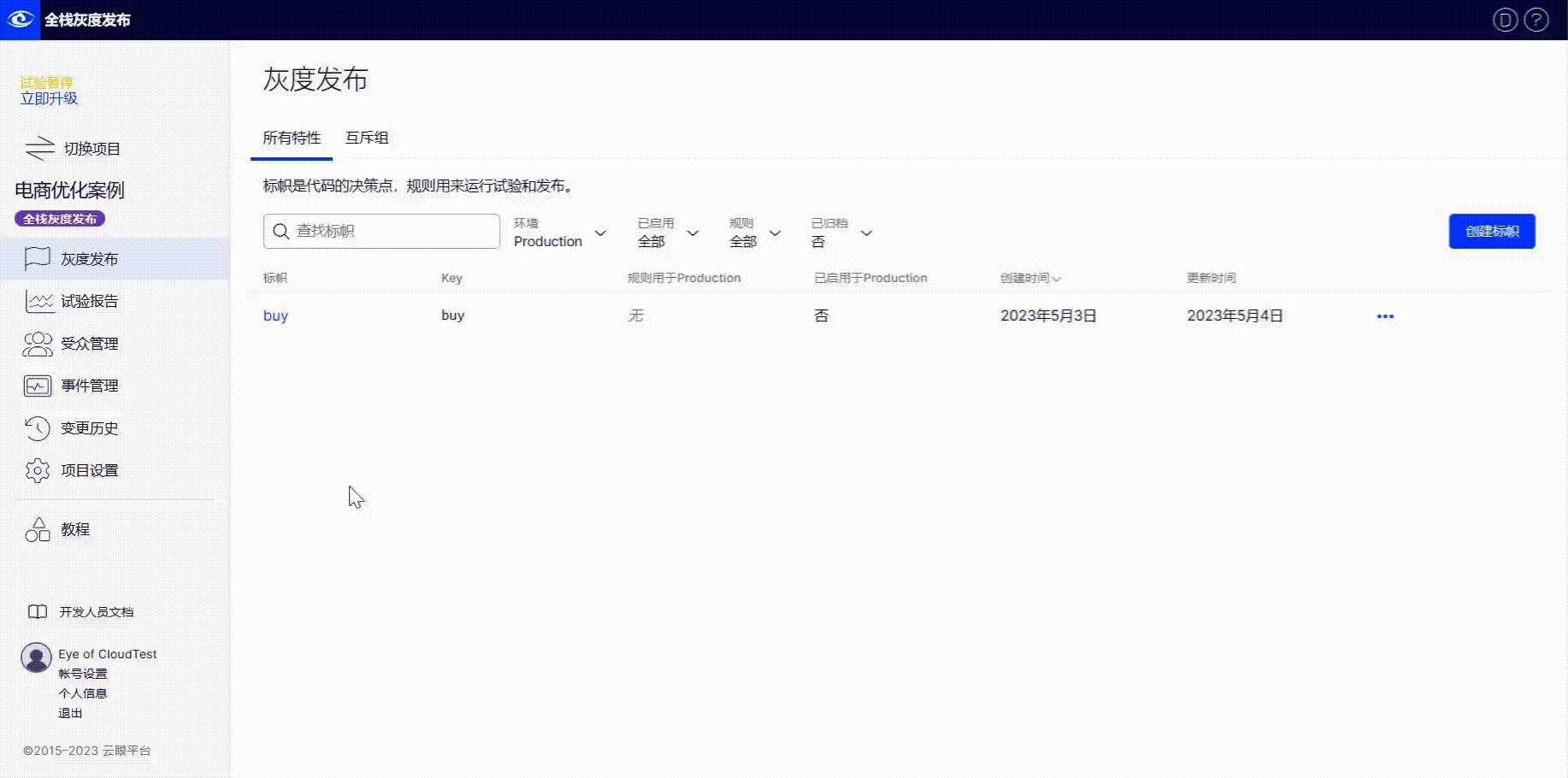
灰度标帜(Feature Flag)项目创建完毕后,转到主页面菜单栏上“灰度标帜(Feature Flag)”页面,点击创建标帜,将新标帜命名为“buy”。
3. 在buy标帜中添加变量
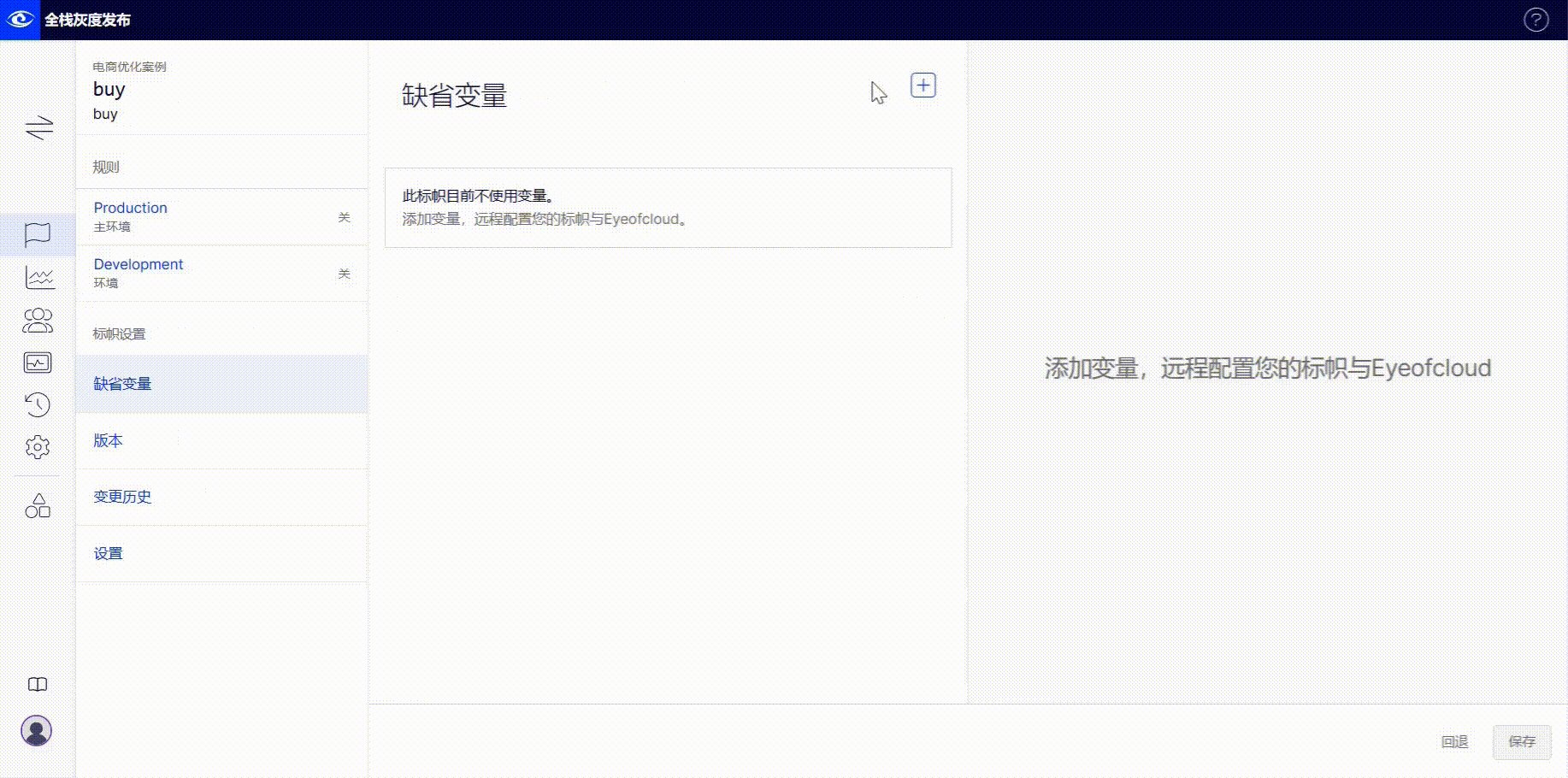
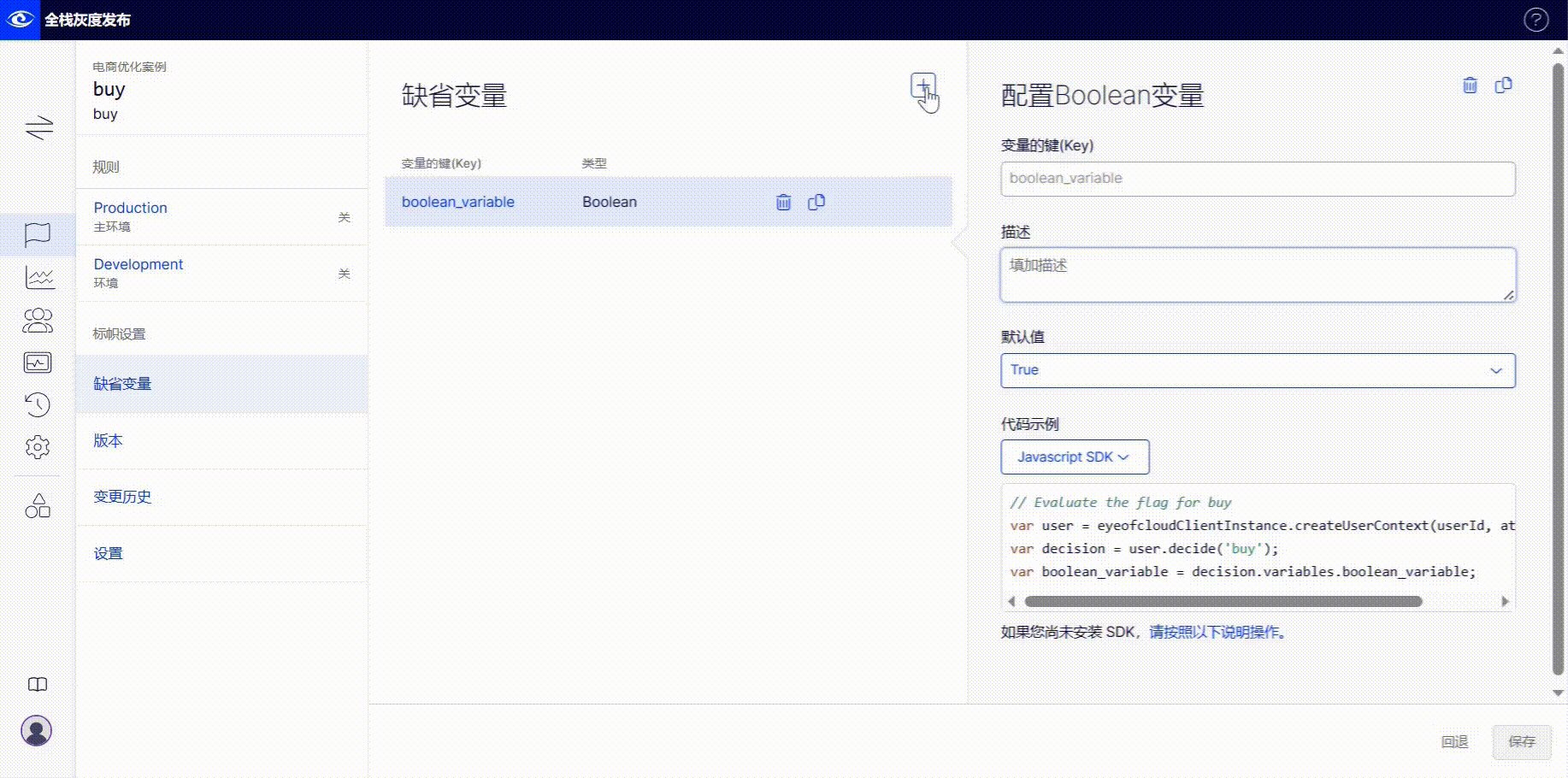
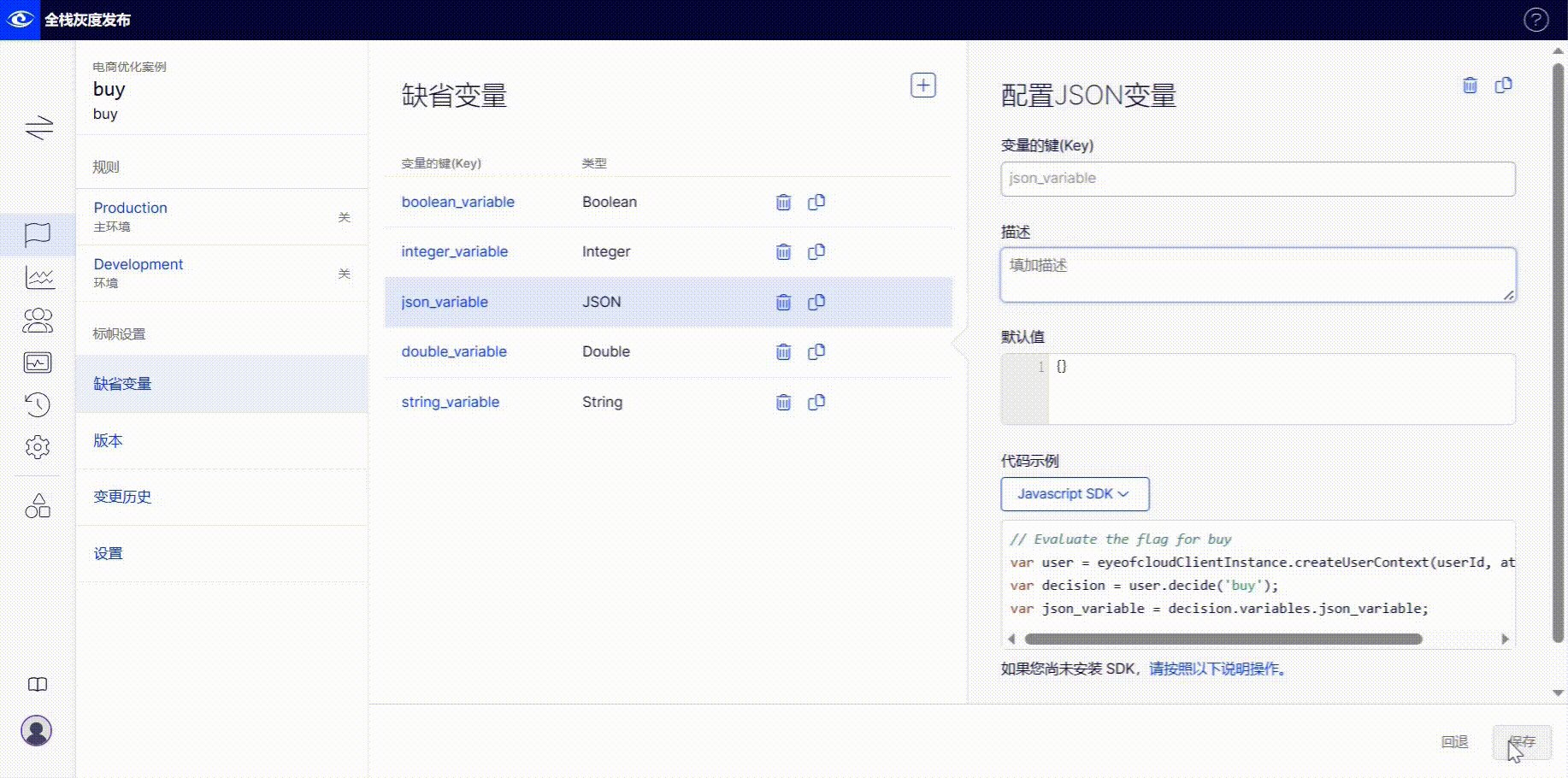
buy标帜建立后,点击此标帜,在标帜设置-缺省变量处依次添加变量,本案例为了简化操作和节省时间,变量名称和缺省值都采用云眼平台提供的默认值。
4. 在事件管理中增加事件buy
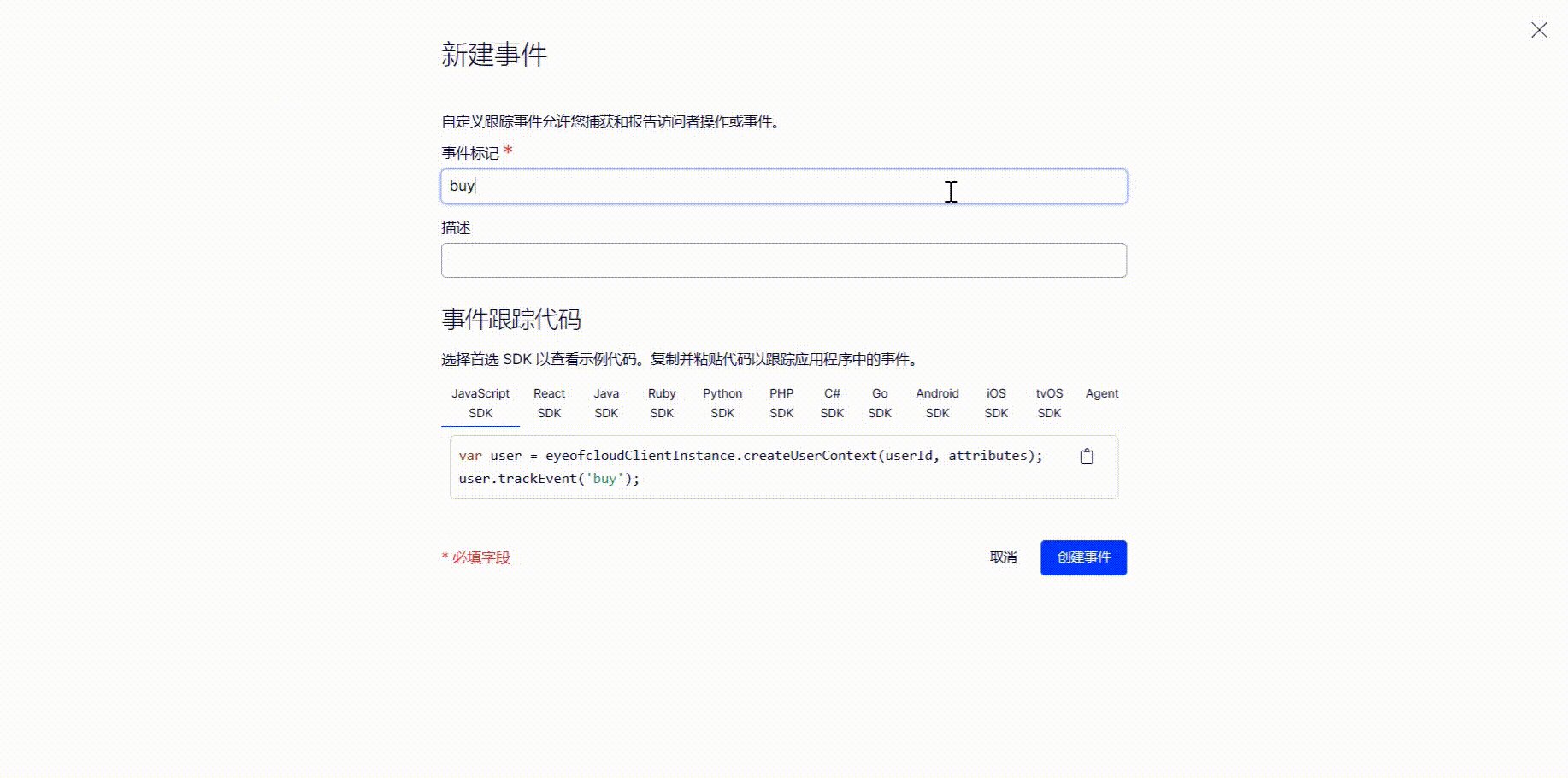
转到菜单栏上“事件管理”页面,点击新建事件按钮。将事件标识命名为buy,点击创建事件,创建完成。
第二部分:编码实现灰度标帜(Feature Flag)和AB测试
1. 安装云眼灰度标帜(Feature Flag)/AB测试插件
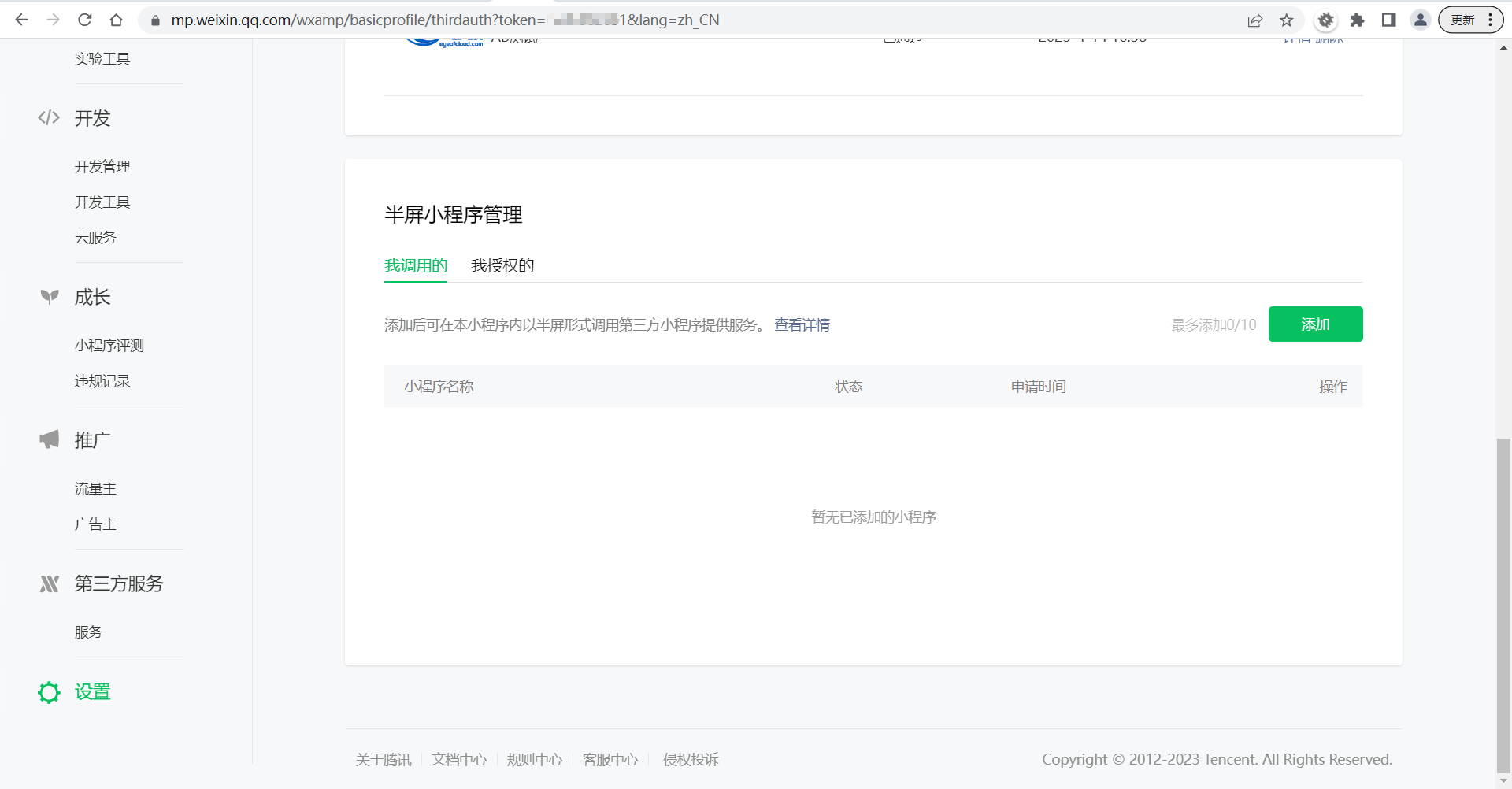
用浏览器访问并登录微信小程序开发平台,点击左侧下端的设置菜单。
在设置页面,选择第三方设置,然后点“添加插件”按钮。
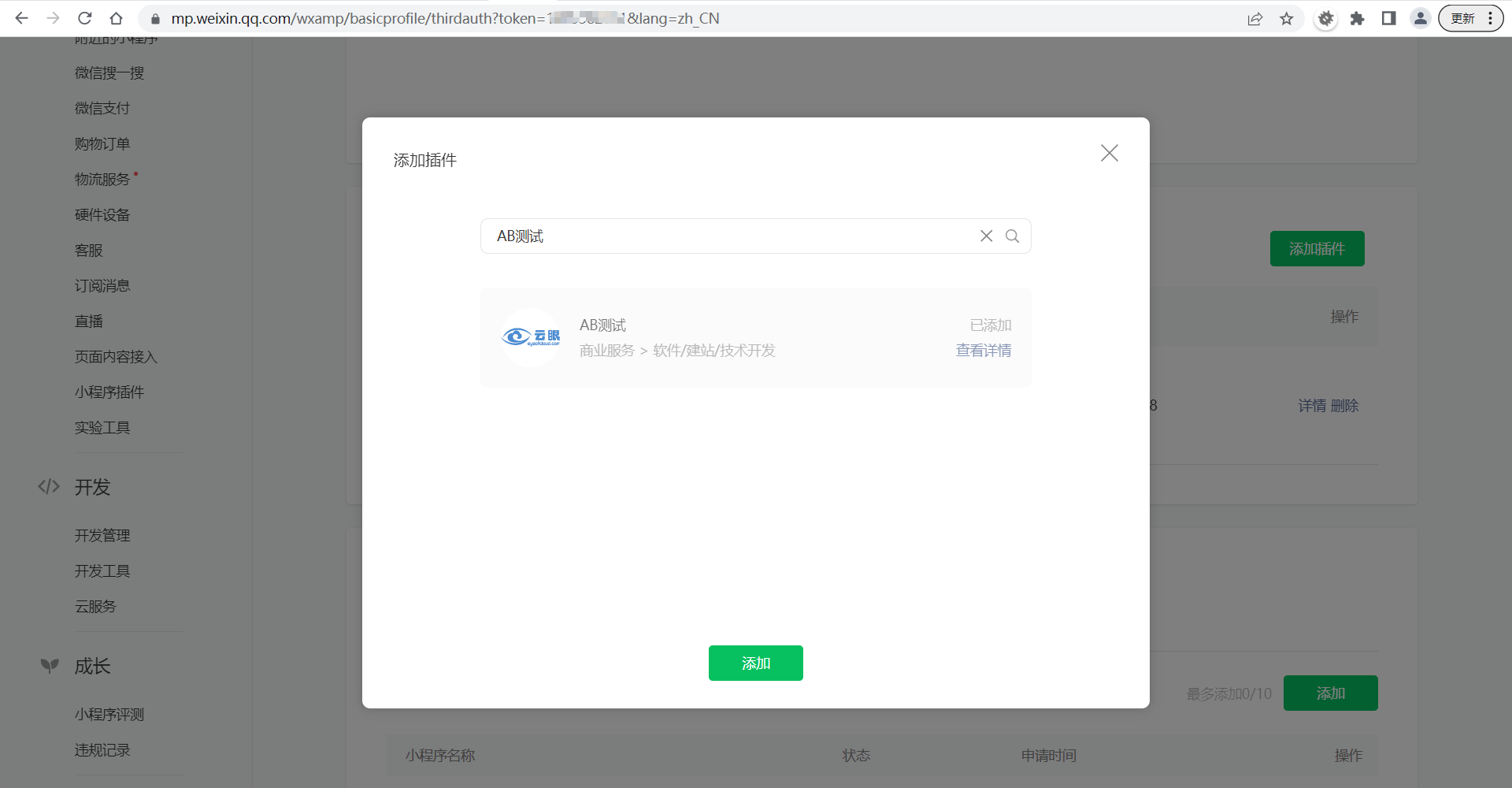
输入“AB测试”,搜索到云眼,然后点“添加”按钮。这样云眼AB测试插件就添加到小程序中。
用小程序开发工具打开小程序代码项目,在app.json中,配置abtest插件。
"plugins": {
"abtest": {
"version": "1.0.3",
"provider": "wxa451587ffbe6b9f4"
}
},2. 调用插件方法,创建eyeofcloudClient实例
在代码合适的位置(本示例是在config.js)调用abtest插件的createInstance方法,创建eyeofcloudClient实例,并把实例放在全局变量中,以便后续使用它。调用abtest插件的createInstance方法需要传入sdkKey。sdkKey可以在云眼平台上拿到。
const plugin = requirePlugin('abtest');
const app = getApp()
const config = wx.getStorageSync('config');
//---------- begin: AB test code -----------------
app.globalData.sdk_key = config.sdk_key;
app.defaultKey = {sdkKey: '1000122_2e2d7fbdea1afc51'};
function createInstance() {
var eyeofcloudClient = plugin.createInstance(app.globalData.sdk_key);
eyeofcloudClient.onReady().then(() => {
app.eyeofcloudClient = eyeofcloudClient
wx.redirectTo({
url: '/pages/demo/attributes'
})
})
}
//------------end: AB test code --------------------
Page({
data: {
defaultKey: app.defaultKey,
sdkKey: ''
},
onInput: function (event) {
this.setData({
sdkKey: event.detail.value
});
},
onLoad: function (options) {
// Get the global value and set it as the initial value of inputValue
const sdkKey = getApp().globalData.sdk_key;
if ((typeof sdkKey !== "undefined") && (sdkKey !== "")) {
this.setData({ sdkKey: sdkKey });
}
},
onSaveConfig: function () {
if (this.data.sdkKey == "") {
var that = this;
wx.showModal({
title: 'SDK键不能为空',
content: '点击“确认”将使用缺省SDK键继续访问。缺省SDK键是:' + that.data.defaultKey,
showCancel: true,
success: function (res) {
if (res.confirm) {
wx.setStorageSync('config', that.data.defaultKey);
app.globalData.sdk_key = that.data.defaultKey;
//------begin: AB test code --------------------
createInstance();
//------end: AB test code ----------------------
}
}
})
}
else {
wx.setStorageSync('config', { sdk_key: this.data.sdkKey });
app.globalData.sdk_key = this.data.sdkKey;
//------begin: AB test code --------------------
createInstance();
//------end: AB test code ----------------------
}
},3. 创建user对象
在代码能获得用户id和属性信息的位置,通过调用eyeofcloudClient实例的方法createUserContext,得到user对象,user对象非常重要,它包含AB测试需要的2个主要方法。调用createUserContext需要传入两个参数:userId 和 attributes。
可以用设备加随机数作为userId,只要能够唯一识别用户即可。attributes是key、value对组成的数组,一般基于业务系统中的用户属性信息来构建。
user对象产生后,可以把它作为属性变量添加到app对象上,以便在其他地方可以使用。
在attributes.js文件中
const app = getApp()
Page({
/**
* 页面的初始数据
*/
data: {
username: '',
inputInterest: '健身',
inputCity: '南京',
},
onLoad: function (options) {
// Get the global value and set it as the initial value of inputValue
var that = this;
app.getUserId(function (userId) {
app.globalData.userId = userId;
that.setData({ username: userId });
})
app.globalData.attributes = wx.getStorageSync('attributes');
const attributes = app.globalData.attributes;
if ((typeof attributes !== "undefined") && (attributes)) {
this.setData({ inputInterest: attributes.interest });
this.setData({ inputCity: attributes.city });
}
},
onInputInterest: function (event) {
this.setData({
inputInterest: event.detail.value
});
},
onInputCity: function (event) {
this.setData({
inputCity: event.detail.value
});
},
onShopping: function () {
app.globalData.attributes = { interest: this.data.inputInterest, city: this.data.inputCity };
wx.setStorageSync('attributes', { interest: this.data.inputInterest, city: this.data.inputCity });
app.user = app.eyeofcloudClient.createUserContext(app.globalData.userId, app.globalData.attributes);
wx.redirectTo({
url: '/pages/demo/buy'
})
},
onLongPress: function () {
var that = this;
wx.setClipboardData({
data: that.data.username,
success: function () {
wx.showToast({
title: '复制成功',
});
},
fail: function () {
wx.showToast({
title: '复制失败',
icon: 'none'
});
}
});
}
})4. 调用分桶方法decide,获取变量值,并使用这些变量值
在buy.js文件中
var decision = app.user.decide('buy');
//获取变量值,并根据需要使用变量值
this.setData({
string_variable: decision.variables.string_variable ?
decision.variables.string_variable : '购买'
})5. 调用trackEvent方法,将事件发出
在buy.js文件中
var that = this;
wx.showModal({
title: '购买商品',
content: content,
showCancel: true,
success: function (res) {
if (res.confirm) {
setTimeout(() => {
var tags = {
value: that.data.double_variable,
category: 'mobile',
count: 2,
};
//--------- begin: AB Test code ---------------
app.user.trackEvent('buy', tags);
//----------end: AB test code-----------------
wx.redirectTo({
url: '/pages/demo/pay',
});
}, 0);
}
}
})6. 运行一下小程序
到这里,编码工作完成,但是灰度标帜(Feature Flag)标志还没有启动。我们先看一下在不启动灰度标帜(Feature Flag),用缺省值来运行小程序时界面的样子。此时,按钮显示的是缺省的“购买”两个字。
第三部分:运行灰度标帜(Feature Flag)实验
小程序产品或运营人员,在云眼灰度标帜(Feature Flag)平台上操作来改变按钮的文字,并跟踪和评估各个变体的转化效果。
1. 修改buy标帜变量形成不同变体
点击buy标帜,将缺省变量中string variable的默认值设置为“购买”。添加两个变体:变体1和变体2,变体1中设置string variable值为“立即购买”,变体2中设置string variable值为“我想要”。

2. 为灰度标帜(Feature Flag)buy配置AB测试规则
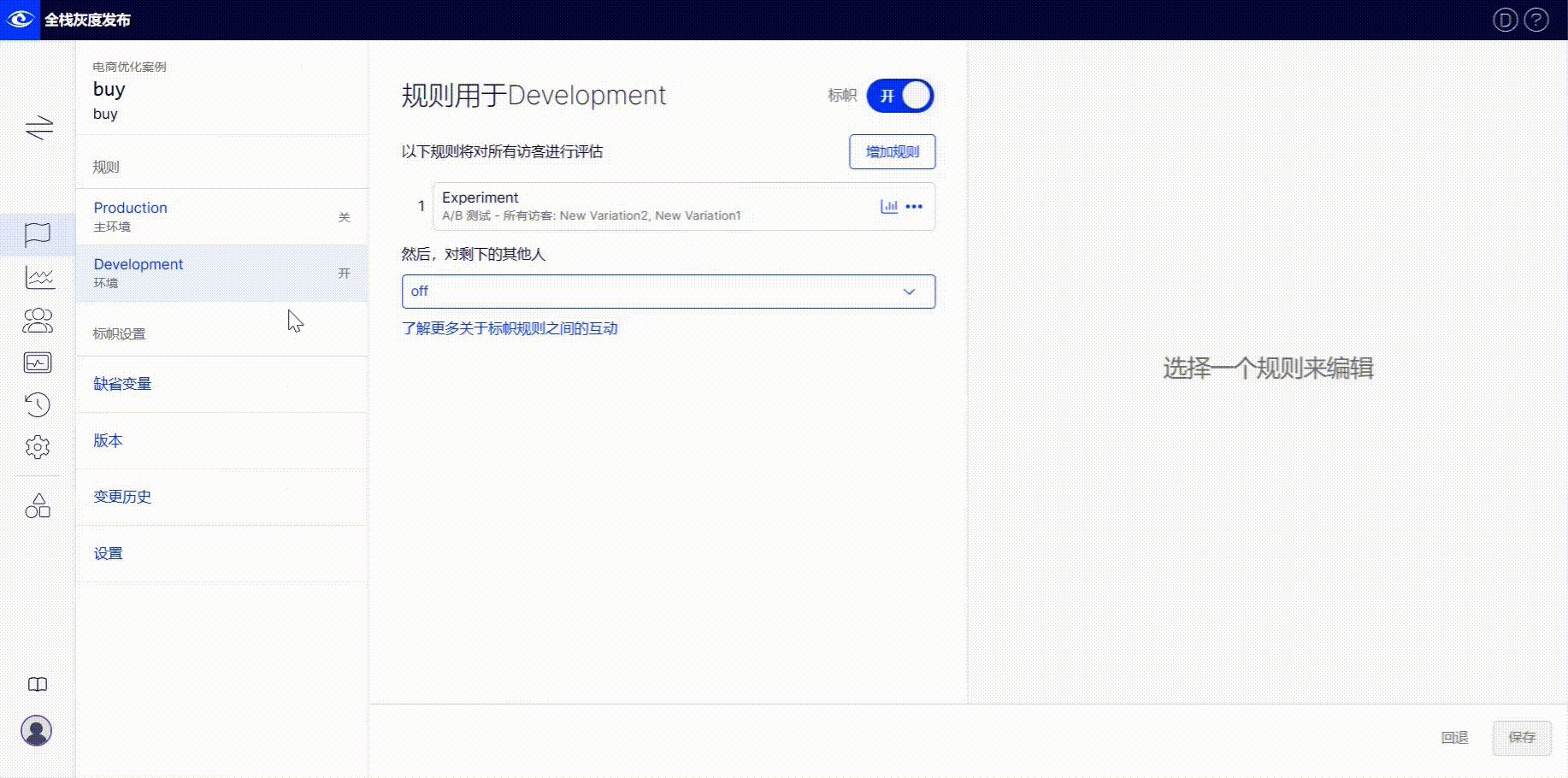
配置完buy标帜的变量和变体后,开始配置buy标帜的AB测试规则,在development环境下点击“增加规则”->“AB测试”,
实验受众选择缺省的所有访客,百分比为100%,指标设置为事件buy的唯一转化,变体1和变体2的流量权重设置为50%对50%
点击保存。

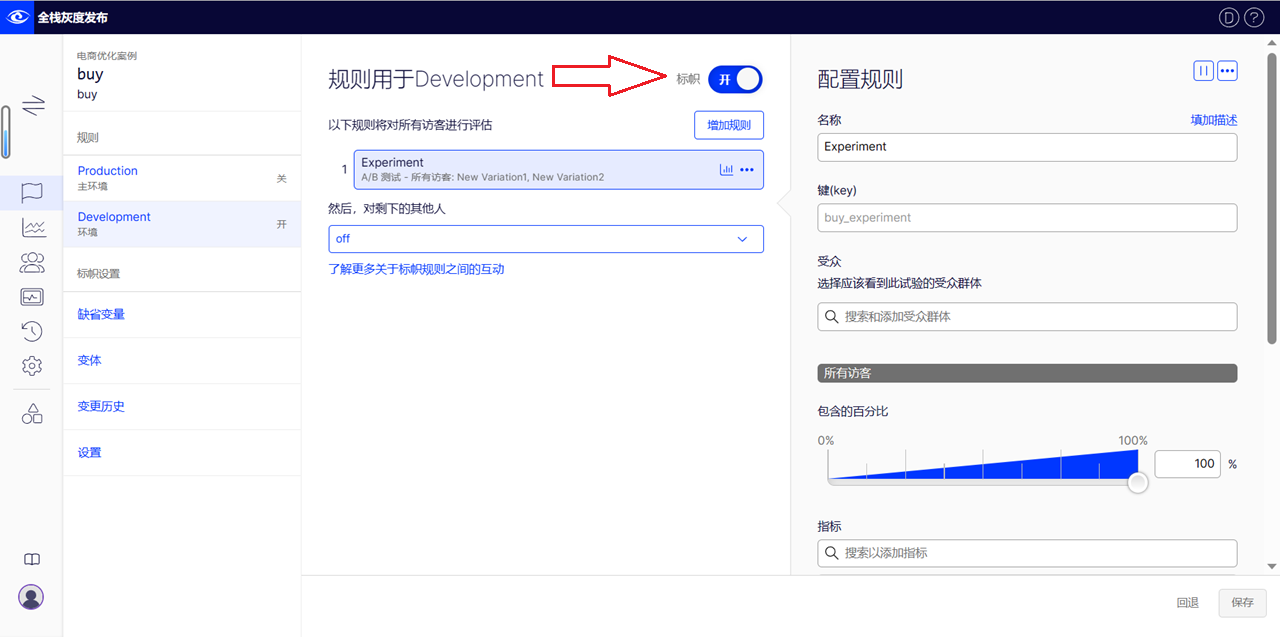
3. 启动并运行灰度标帜(Feature Flag)。
buy标帜规则设置完成后,我们打开buy标帜。
然后模拟用户访问buy页面。可以看到,此次访问结果为变体1,购买按钮的文字信息为“立即购买”,说明将用户分桶到了变体1。我们可以卸载并重新访问小程序,来模拟另一个新用户,这次购买按钮的文字信息是“我想要”,说明用户分桶到了变体2。实际运营时,可以做很多种实验,比如定向到不同受众,配置各种类型的指标,以及人工智能流量调整等,我们会有专门视频来讲解。
| |
| |
|
第四部分、分析结果,推出获胜变体
分析结果,推出获胜变体。小程序灰度标帜(Feature Flag)标帜推出一段时间后,我们分析实验结果,根据实验结果推出获胜变体。
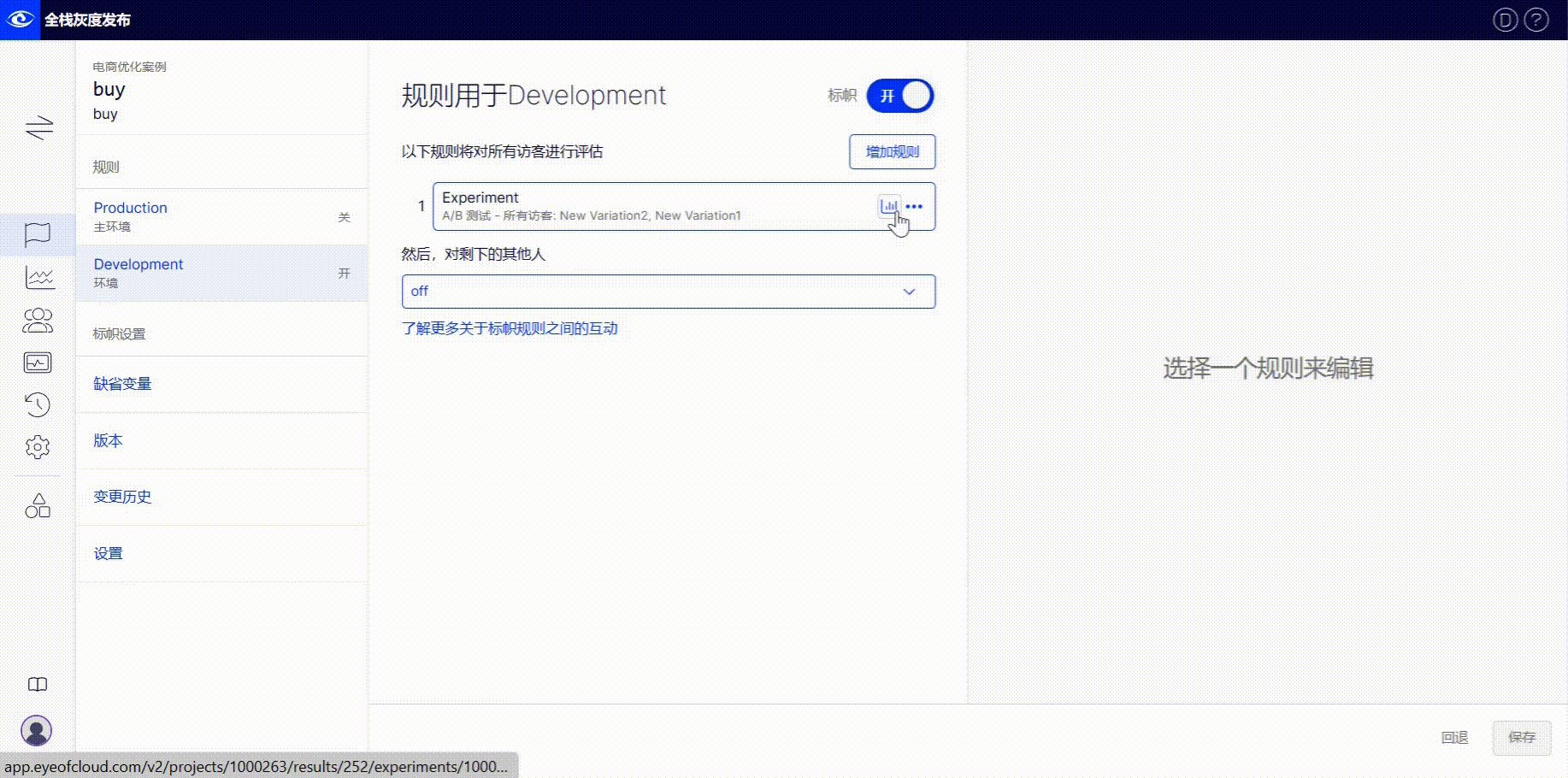
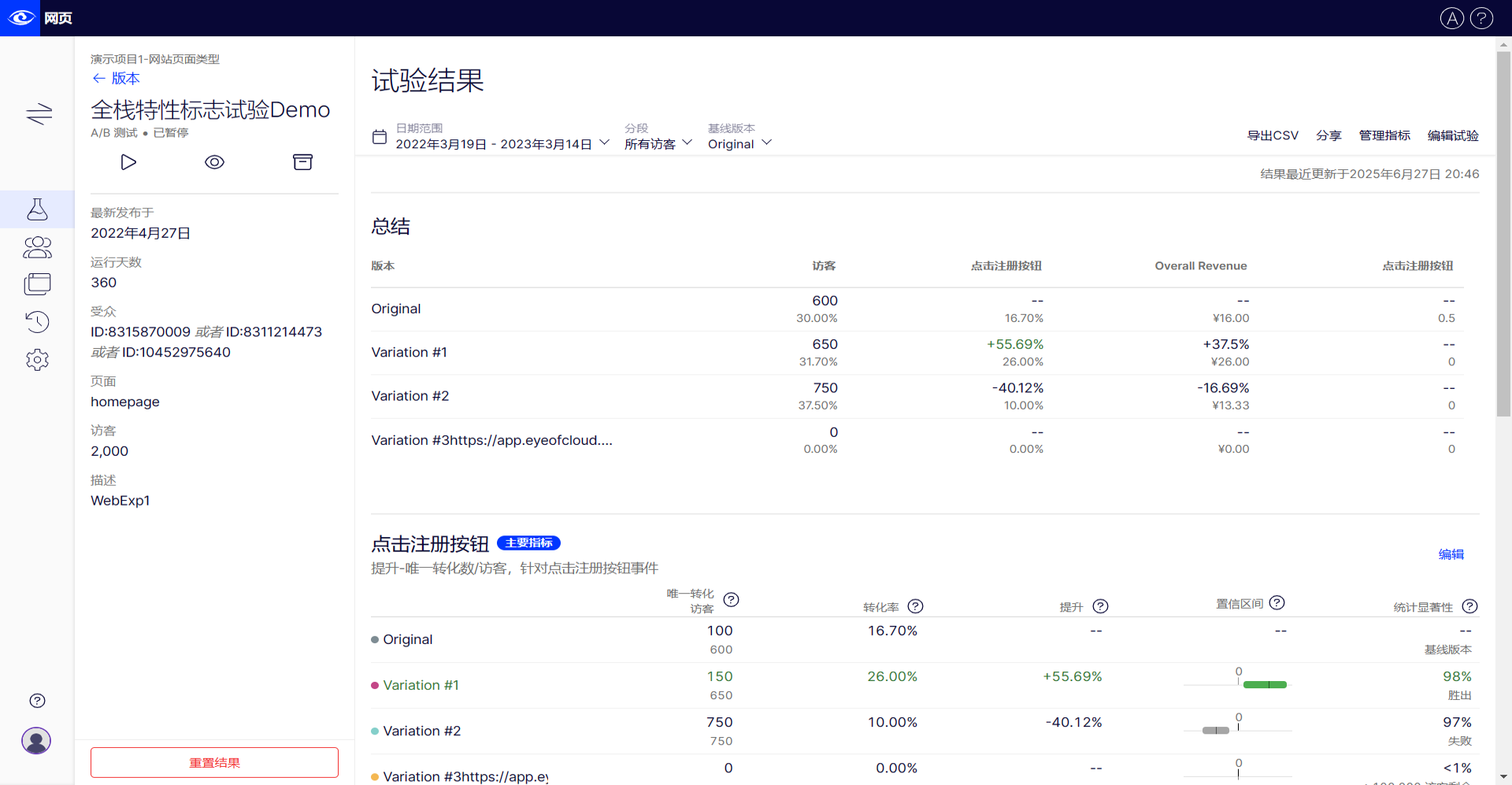
1. 查看实验报告,分析结果。
点击buy标帜上AB测试中的“查看结果”按钮。
根据变体1和变体2主指标数值和统计显著性来判定获胜者,统计显著性一般要大于95%。本案例中可以看出变体1胜出,指标提升55.69%,统计显著性达到98%。
2. 根据实验结果推出获胜变体。
确定胜出变体后,我们可以将将少部分流量(比如5%)继续用于AB测试,其余流量(95%)推出胜出的变体1。
本教程只是指导您完成最简单的灰度标帜(Feature Flag),在灰度标帜(Feature Flag)之前进行 A/B 测试。
下表显示灰度标帜(Feature Flag)和 A/B 测试之间的差异:
| 灰度标帜(Feature Flag) | A/B 测试规则 |
|---|---|
| 可以将标帜推广到一定比例的一般用户群(或特定受众),或者在遇到错误时回滚。 | 在投资交付之前,通过 A/B 测试标帜进行实验,这样您就知道要构建什么。跟踪用户在标帜变体中的行为,然后使用 云眼平台 统计引擎解释实验结果。 |
回顾和结论
为了实施本案例的AB测试,我们总共做了4部分的工作,可以简单概括为:实验的设计、实现、实施和行动,与PDCA过程类似。
每部分工作都需要处理AB测试相关的信息,并由相关人员来负责完成,我们把参与AB测试的人员分为业务人员和技术人员两大类。
| 部分 | 工作内容 | 概括 | 处理信息 | 参与者 |
|---|---|---|---|---|
| 一 | 创建灰度标帜(Feature Flag)标帜 | 设计 | 变量、事件 | 业务人员:产品、运营、数据; 技术人员:开发、QA |
| 二 | 灰度标帜(Feature Flag)编码实现 | 实现 | 变量、事件 | 技术人员:开发、QA |
| 三 | 配置并运行灰度标帜(Feature Flag) | 实施 | 实验、变体、指标、流量 | 业务人员:产品、运营、数据 |
| 四 | 分析结果,推出获胜变体 | 行动 | 实验、变体、指标、流量、结果、推出 | 业务人员:产品、运营、数据 |
从表格中,我们可以看到,只有第一部分工作是由业务人员和技术人员共同完成的,而他们共同处理的信息只有变量和事件,在后面的第三和第四部分中更多的信息,技术人员不需要知道。这样的好处是,可以尽最大可能减少业务人员和技术人员之间的相互依赖。业务人员在实施AB测试过程中,不需要依赖技术人员;技术人员在实现AB测试时也不依赖业务人员。大家可以相对独立、高效的进行工作。这是云眼灰度标帜(Feature Flag)/AB测试方案的一大优势。
另外,云眼AB测试结束后可以无缝的实现对特定人群的定向发布,做到AB测试和灰度标帜(Feature Flag)的有机结合,这是云眼产品的另一大特点。此外,云眼产品在AB测试/灰度标帜(Feature Flag)各个环节里还有很多独特的功能,我们将在后续的视频中详细介绍。
祝贺!您已成功设置并启动了第一个灰度标帜(Feature Flag)实验。虽然此示例侧重于优化销售过程,但 云眼 实验平台可以支持任何场景的实验用例。
培训视频可以从这里观看
微信小程序demo代码可以从这里获取