一个小改变,让电商零售增加了1000万?
你网站的访客知道他们有选择,如果你的网站不能给他们提供一个愉快的体验或者有用的知识,他们会毫不犹豫地浏览别的网站。
为了您的网站有更高的转化率我们有以下几点建议:
一.优化页面加载速度
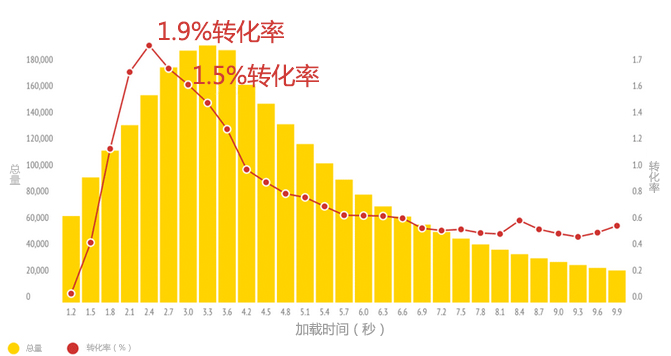
页面加载过慢会极大损害用户体验。即使1s的延迟也会严重降低您的移动端转化率。这在实际案例研究中已经得到了证明。看下图,平均载入速度为2.4秒的页面的转换率为1.9%。考虑到桌面转化率平均为2-3%,这是一个可观的速度。加载慢一秒的网页的转化率将减少27%!
有几种方法可以提高移动端网页的速度。
- 选择合适大小的图片
- 优化压缩HTML和CSS文件(网页容量的大小保持在2万字节左右。)
- 尽量避免使用Flash等插件(插件会显著降低页面的加载速度。有些元素甚至与用户的设备不兼容)
二.尽量不要让用户分心
人们很容易被图片和页面上的其他东西吸引走注意力。当用户的注意力用在那些不重要的东西上,你可能会失去潜在客户。
整个焦点应该在您的CTA按钮和标题,保证它们简短有力。
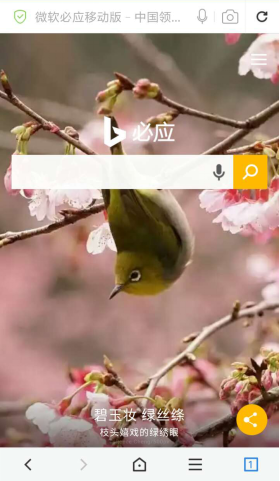
以微软必应为例你可以看到,兼具时事意义和美感的图片为背景,中间只有一个搜索框,设计布局非常整洁、简单。这样的页面会让访问者清楚地知道做什么。
三.kiss原则
Keep it simple and short!
如果你已经写了一个标题,请再三审核并删除任何不必要的东西,例如产品描述,可以稍后再详细介绍您的产品。
标题的使命就是让访问者了解您的产品是做什么的。
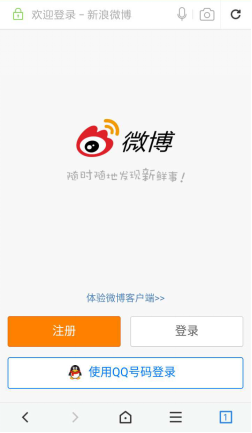
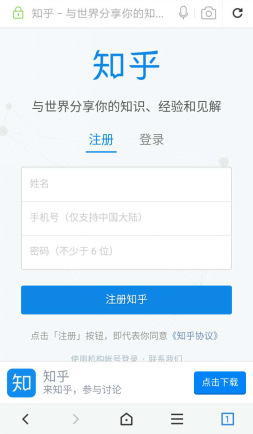
比如新浪微博的“随时随地分享新鲜事”以及知乎的“与世界分享你的知识、经验和见解”都清楚地告诉访客他们是做什么的。
四.确保您留的号码可以找到您
如果用户对您的产品或服务有疑问时,他们需要与您联系。添加可点击的超链接很容易误点击一行文本。可以尝试把号码做成按钮的形式方便点击。
五.优化CTA
对CTA按钮的位置,字体,颜色和登陆网页的整体设计进行更改都有可能提高转化率。
它是访问者首先看到的内容之一。所以保证你的CTA简短明确有说服力,能够清楚地告诉访客要做什么。
如果您的移动端页面的唯一目的是转化率,请专注于说服力和清晰的逻辑。可以利用背景突出CTA按钮的显示。
六.测试网页
如何知道您移动端登陆页面的更改是否有效,以及您应该保留哪些更改?
运行单变量A/B测试或多变量AB测试,比较网页的不同版本,您就能知道哪些内容适合、哪些内容不适合您的不同受众。
不是每次更改都会产生正面的影响,也许您的CTA不能带来您期望的转化率。AB测试让您有机会尝试其他可能对您的网页目标产生积极影响的更改。
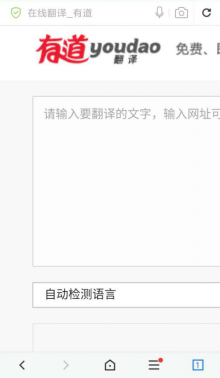
在下面有道翻译的示例中 ,左下是PC端显示的版本,没有调整到移动屏幕尺寸,需要手动缩放屏幕才能看见CTA。
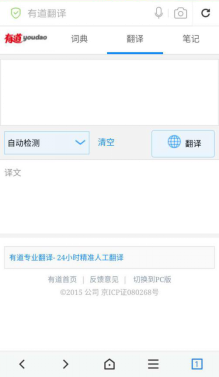
现在看更改后的版本,页面调整到了手机显示屏的宽度,CTA清晰可见,使用更加方便。